LABA 120 - проект прайс-чекер для мит апп инвентор 2

LABA 120 - программирование в mit app inventor 2
сделаем прайс-чекер из телефона андроид путем программирования в mit app inventor 2
Видео - проект прайс-чекер в работе
Скачать проект aia for mit app inventor 2
Прайс-чекер
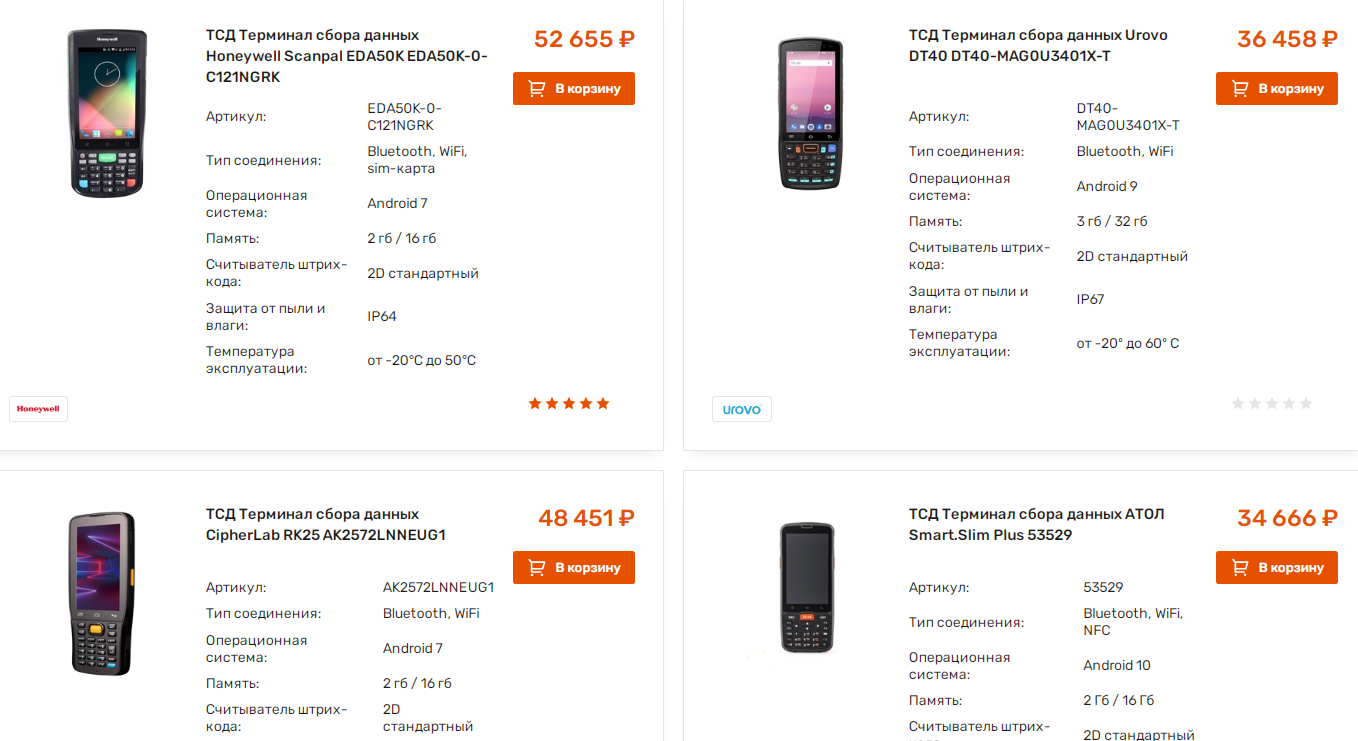
по выполняемым функциям, так же похож на терминал сбора данных
И путем несложной доработки можно превратить его в терминал сбора данных, для приложения учета
представляет собой устройство для информирования покупателя о цене и
других характеристиках товара после считывания штрих-кода.
сделаем прайс-чекер из телефона андроид
путем программирования в mit app inventor 2
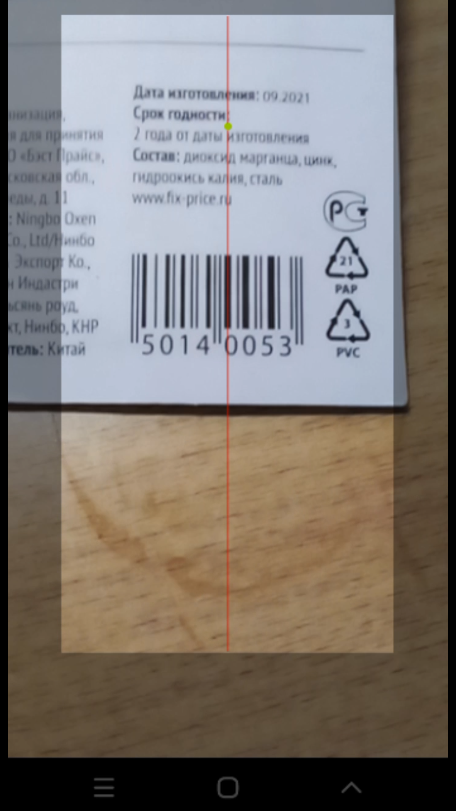
девайс будет сканировать камерой штрихкод товара
и в данном релизе запрашивать с сайта информацию о товаре
в случае если данный код имеется в базе, выводить ее на экран телефона
через компонент браузера WebWiever

веб сервер может крутится на доступном локальном устройстве
(ПК или опять же телефон)
или в мировой паутине по желанию
Поехали
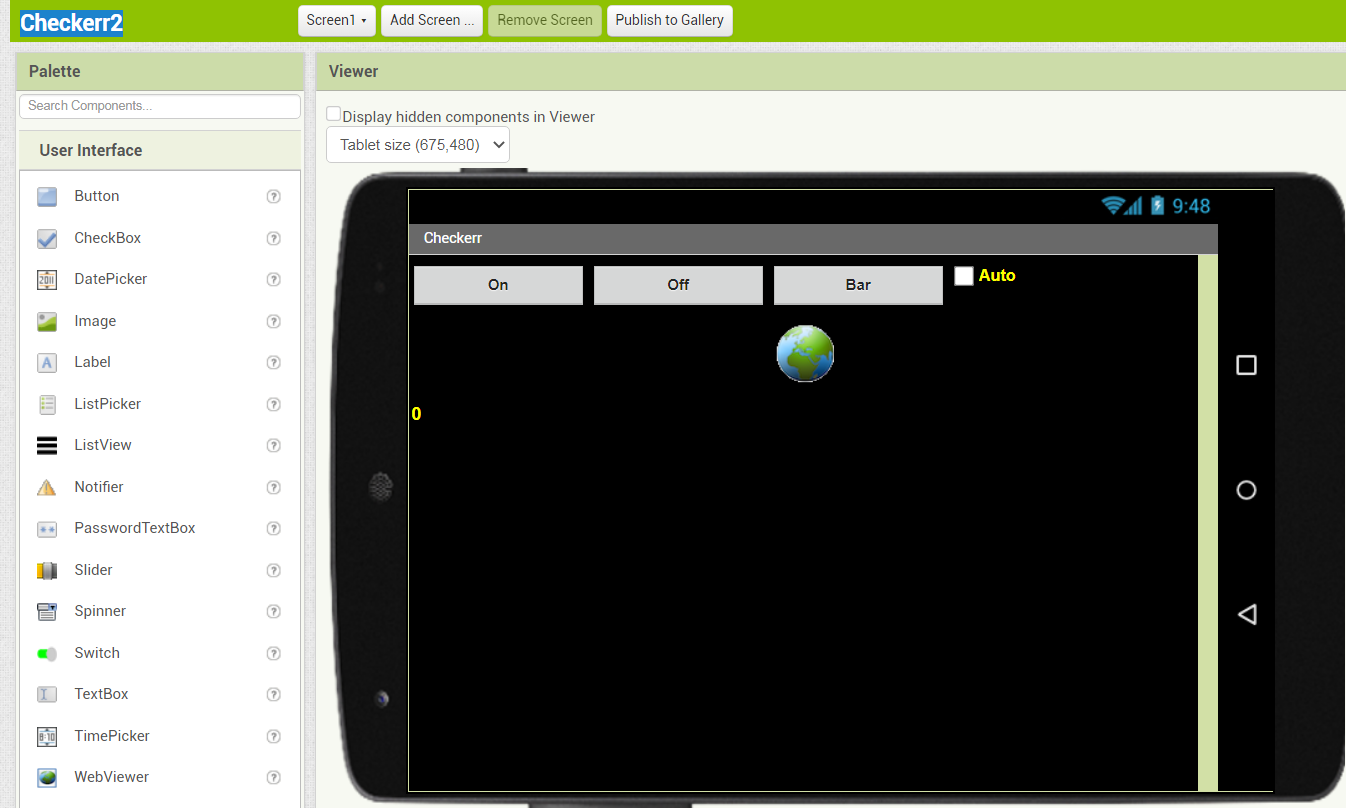
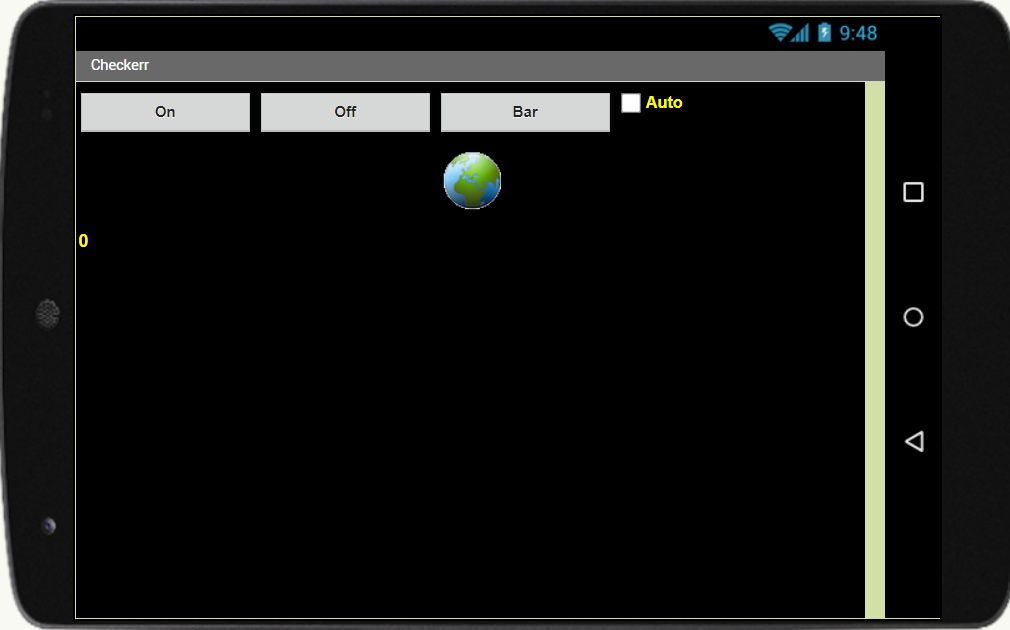
создадим новый проект и обзовем его Checkerr

для удобства размещения компонентов на экране
выбираем Tabled Size размер планшета
а ориентацию ScreenOrientation = Landscape
так лучше вписывается в размер монитора
чтобы не парится потом с переключением ориентации экрана
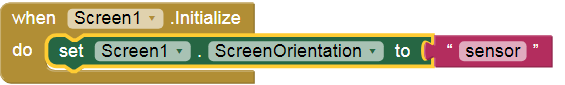
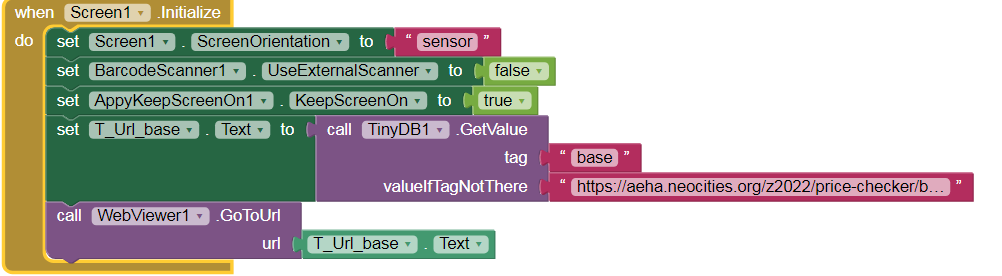
в блоке

When.Screen1.initialize
зададим свойство
Set.Screen1.ScreenOrientation.to Sensor
и в момент запуска наша программа примет нужный вид
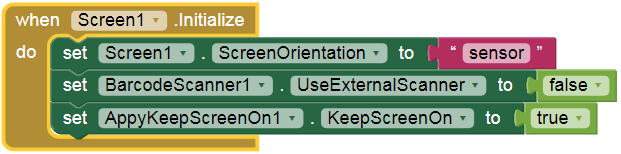
также в обработчике события
When.Screen1.initialize
установим параметр сканера штрихкода
BarcodeScanner1.UseExternalScanner=False
который укажет что внешний сканер не
используется , а применяется внутренний
то есть камера телефона

также велим нашей программе не уходить в спящий режим
в свойстве
AppyKeepScreenOn1.KeepScreenOn=True
AppyKeepScreenOn не являеся внутренним блоком
mit app inventor 2 его нужно предварительно
импортировать , для чего естественно он должен
быть скачан

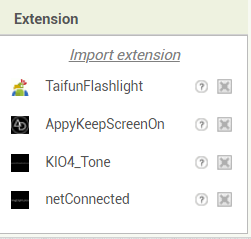
import_an_extension
в данный проект также, импортирован extension
KIO4_Tone и TaifunFlashlight
тоне пикает при распознавании штрихкода

как настоящий сканер
а TaifunFlashlight управляет вспышкой телефона
и в этот проект переехал из урока про фонарик
в данной теме пользы не приносит
ибо сканер штрихкода фонарь гасит и подсветить в темноте не получится
Напоследок добавим расширение co.com.netConnected.aix
которое будет проверять, есть ли сетевое подключение
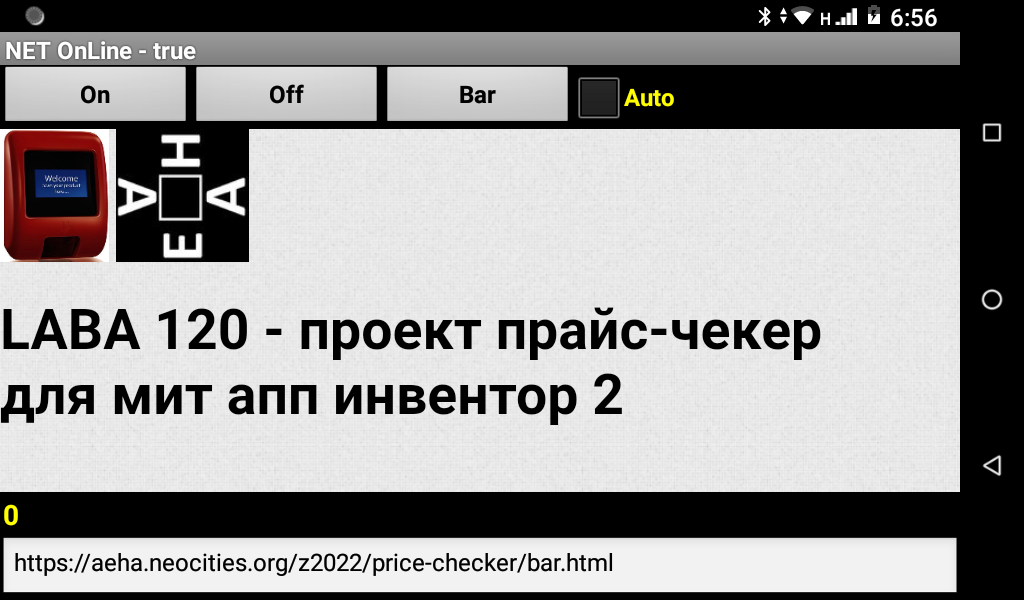
и окончательная инициализация экрана приложения будет выглядеть так

Что бы человеку несведущему, не пришлось таращится на черный экран,
в раздумьях о новом варианте малевича

выведем подсказку на экран телефона
через компонент браузера WebWiever
для этого добавим к проекту элемент TextBox ,

в этот элемент введем урл страницы приветствия
и в момент запуска программы эта страница появится на экране телефона

разумеется при наличии коннекта с сетью
о чем оповестит заголовок приложения

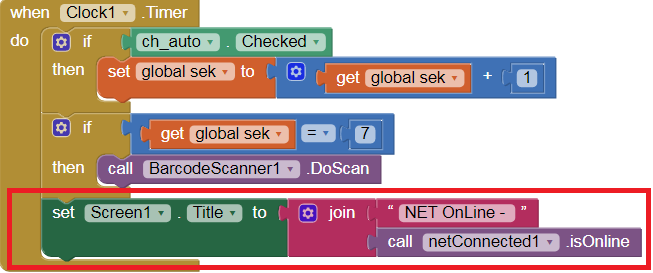
в который каждую секунду выводится информация о состоянии подключения

так же этот таймер отсчитывает секунды до повторного сканирования
штрихКода, при установленном ChekBox Auto

ну и классический черный окрас приложение
так же позаимствовало из проекта фонарь
да че уж там!, это и есть проект фонарь только
переделанный
не каждый же раз накидывать компоновку экрана
Далее
Значит экспортировали все нужные extension
теперь добавим иконку нашего приложения

я обычно беру нужный PNG формат размером
120 на 120 пикселей
Начинаем накидывать компоновку экрана
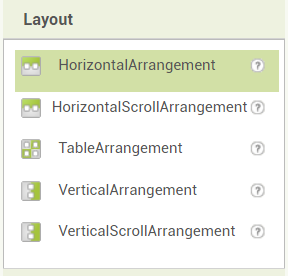
на верху экрана приложения прайс-чекеррасположился HorizontalArrangement

вкладки Layout

который позволяет накидывать видимые управляющие
элементы в одну горизонтальную линию.
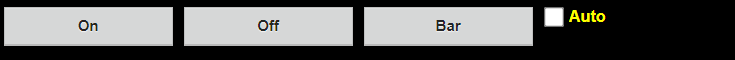
На нем размещены три кнопки и один чек-бокс
первые две кнопки достались от фонарика
давлена новая кнопка BAR которая запускает процесс сканирования
шрихкода линейного или двумерного без разницы
чекбокс AUTO запускает повторное сканирование
через 7 секунд после отображения данных о пред идущем штрихкоде

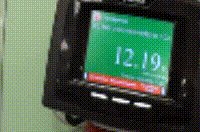
данные о товаре выводятся в браузерный компонент
WebWiever и являются обычной WEB страницей адрес которой и
составляет штрих код товара добавленный в конец URL
вашего сайта, например 4607015490022.html
в моем случае это
https://aeha.neocities.org/z2022/price-checker/tovar/4607015490022.html

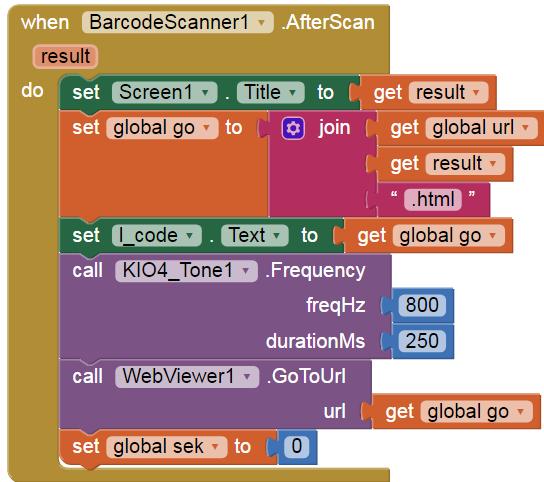
в обработчике события от сканера BarCode
BarcodeScanner1.AfterScan в локальную переменную result помещается сканнированый штрихкод который выводится в элемнет Label
в глобальную переменную GO собирается URL для запроса результата
пищит звуковой сигнал который генерирует
extension KIO4_Tone частотой 800 герц и длительностью четверть секунды
WebWiever выполняет переход по собранному URL в переменной GO
И Обнуляется глобальная переменная SEK
которая задает время для повторного сканирования в автоматическом режиме
на странице по адресу
https://aeha.neocities.org/z2022/price-checker/
собранно несколько карточек товаров и их штрихкоды
для тестирования собранного приложения
прайс-чекер
надо заметить что четкость распознавания штрихкодов
напрямую связана с разрешением камеры вашего телефона,
не дорогие модели с разрешением 2Мп
сканируют неважно, а вот аппарат с камерой
8МП стреляет без осечек
даже если сравнить ценники на телефоны с камерами 5- 8 Мп

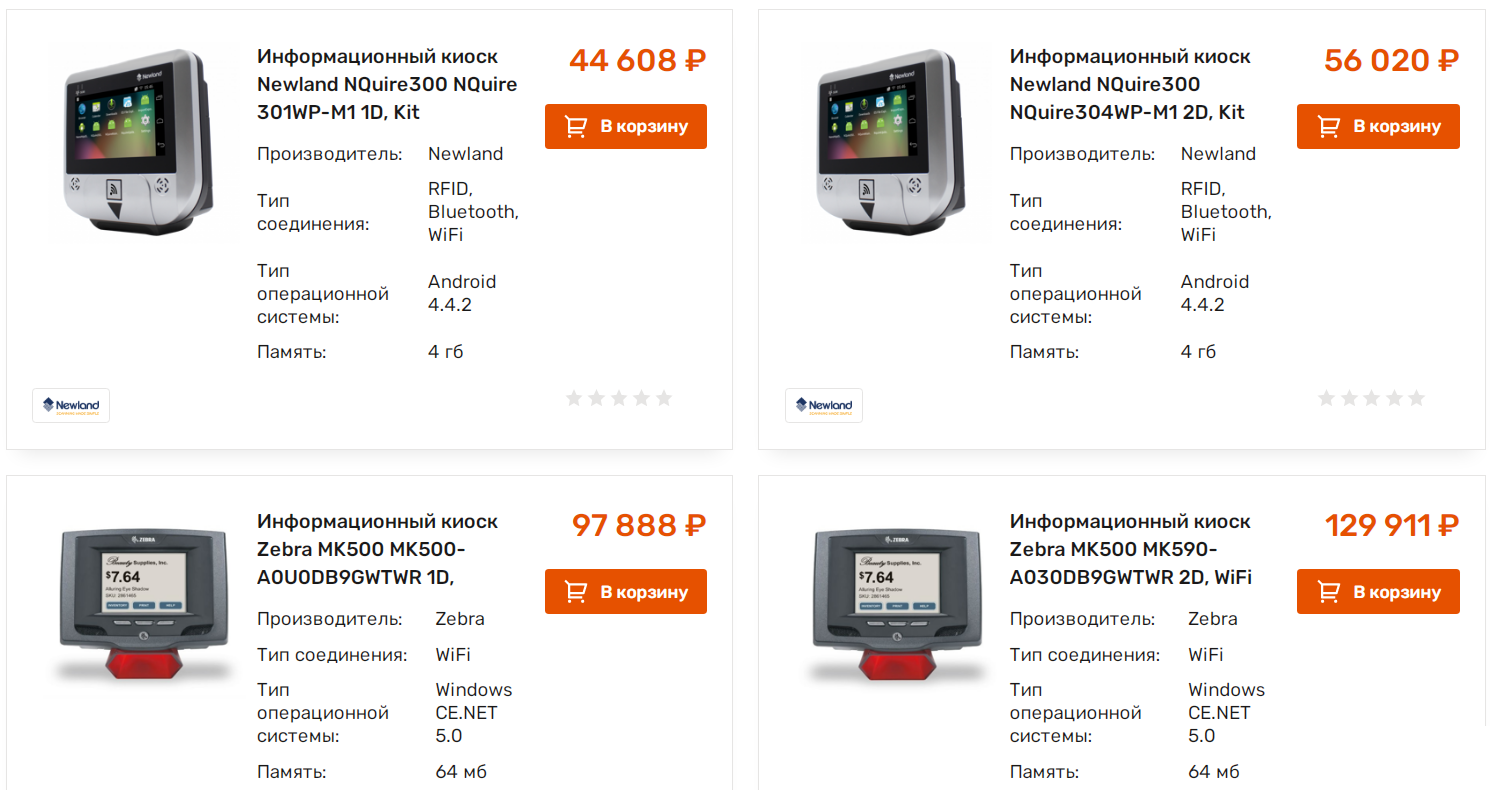
с ценами на Промышленные прайс чекеры

то разница видна невооруженным глазом
если принять во внимание что наша разработка базируется на
мобильном телефоне, то становится очевидным
путем некоторых изменений в программе ,
можно использовать как терминал сбора данных

Оптимизм ребят продающих просто заражает
примажемся и мы к этому бизнес плану
Ибо
барухи барают
а барыги барыжат