LABA 120 - Добавляем в проект Color picker для MIT App Inventor
как сделать в mit app inventor

LABA 120 - Главная ALT
сделаем диалог выбора цвета в MIT App Inventor для настройки пользавателем конечной программы
скачать исходник Led7Seg_setup.aia
скачать Led7Seg_setup.APK
в самом MIT App Inventor пока нет встроенного диалога
для выбора цвета. Есть несколько Extension для выбора цвета но они мне
не понравились
На самом деле его можно сделать из того что имеется
сечас покажу как его реализовать в проекте
Есть у меня программа - редактор символов
для устройства индикации на базе attiny2313 и светодиодного
7 Сегментного индикатора 5643AH


Суть которой собрать из семи элементов нужный символ и получить его код,
Сама программа имеет возможность подключаться
по BlueTooth с испытуемым устройством для отладки и управления
но здесь не про это
в нее и добавим настройку цветов программы
Во вкладке Drawing and Animation есть компонент Canvas

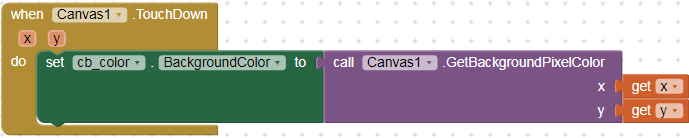
который позволяет получить координаты точки касания
а по заданным координатам значение цвета фона.
Осталось загрузить в фон Canvas палитру цветов

И тыкать в нее для выбора цвета

Палитру можно отскриншотить тут же в мит апп
достаточно открыть настройки цвета любого элемента
и выбрать пункт Custom но лучше найти что нибудь в интернете
ScreenShot обрезаем по краю палитры
сохраняем в файл и уставливаем полученую картинку фоном Canvas
чтобы Canvas не мозолил глаза , ставим его свойство
Visible в состояние False , видимым его будем делать только
во время выбора цвета
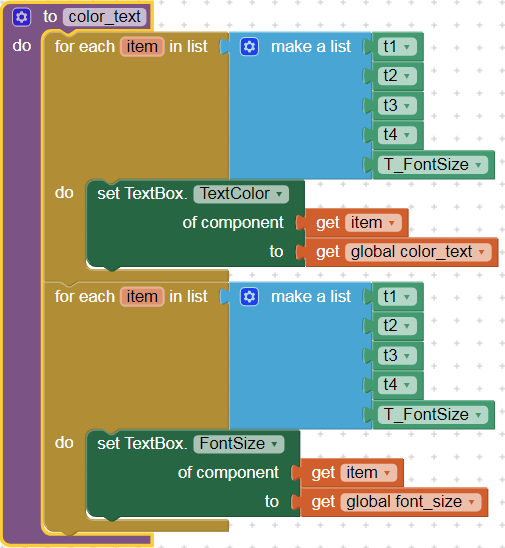
что бы не городить огород из кучи одинаковых блоков управления
задавать цвет будем всем элементам сразу
для этого в мит апп имеется набор блоков из категори
ANY Component

Что позволяет обращаться к однотипным элементам программы по
индексу, сам набор индексов задаем в блоке
MAKE a LIST
в операторе For each item in list=make a list

Сколько компонентов перечислите столько и изменится
Добавляем на экран кнопку Setup
она будет делать видимым окно настроек
тыкаем пальцем в цветовую палитру, выбраный цвет фиксируется
на установленом для этого квадратике, затем выбираем
к которому элементу экрана применить заданый цвет
вместе с цветом текста тесктовых полей будет устанавливаться
и размер шрифта для них,
нажимаем кнопку Save и параметры сохраняются базу данных приложения компонентом TinyDB
Теперь после очередного запуска программы
она засияет нашими красками
ПыСы:
здесь картинка со всеми блоками проекта
